





A brief interactive experience created in my first few weeks of learning to code. Built with Processing.js. At the time I was working with a pixel art software called Hexels and in the process of creating artwork for another game. I discovered that I could bring those assets into Processing.js. An excellent realisation as the world did not need another project comprised of 'rects' and 'ellipses' from me.
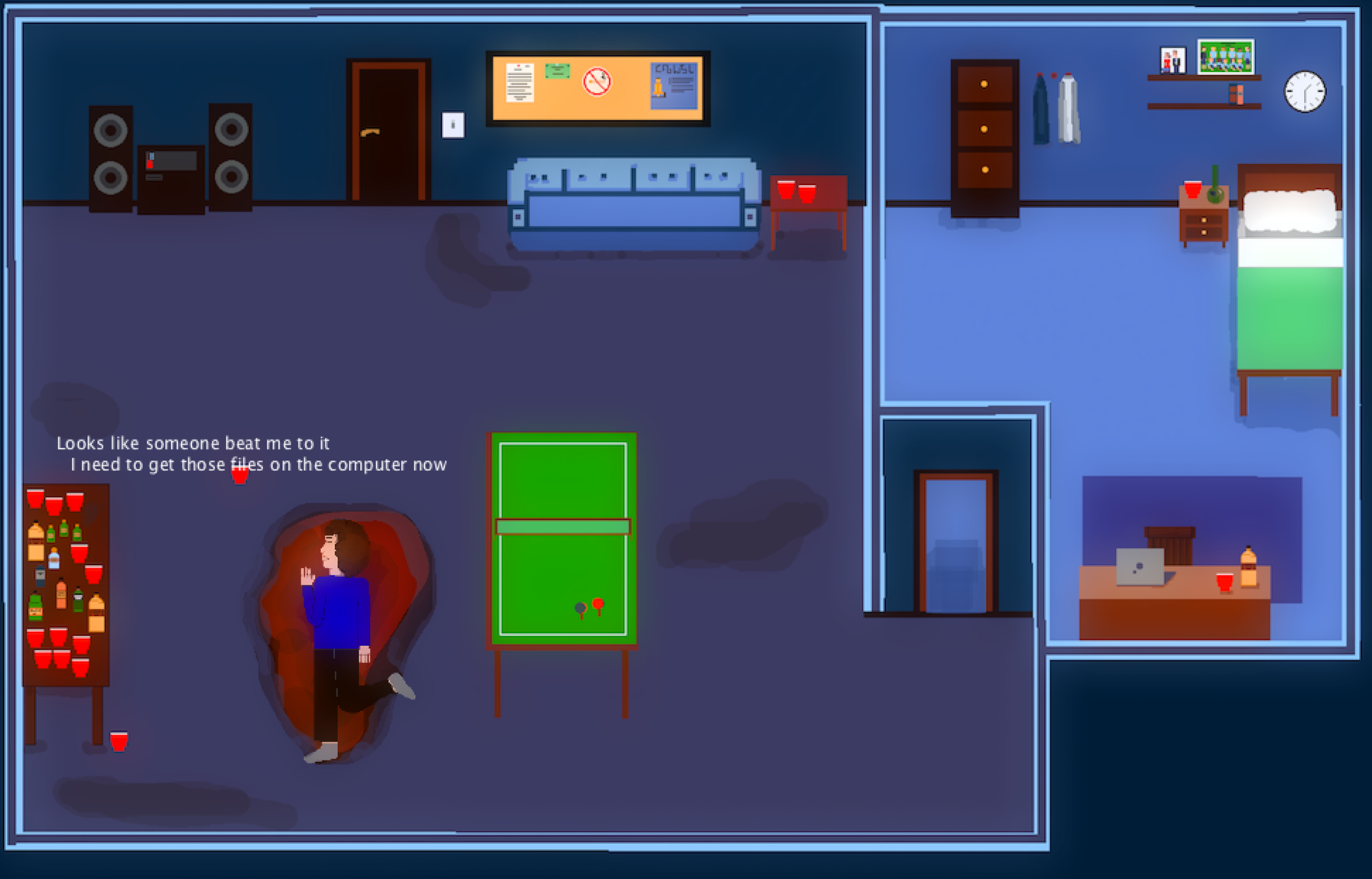
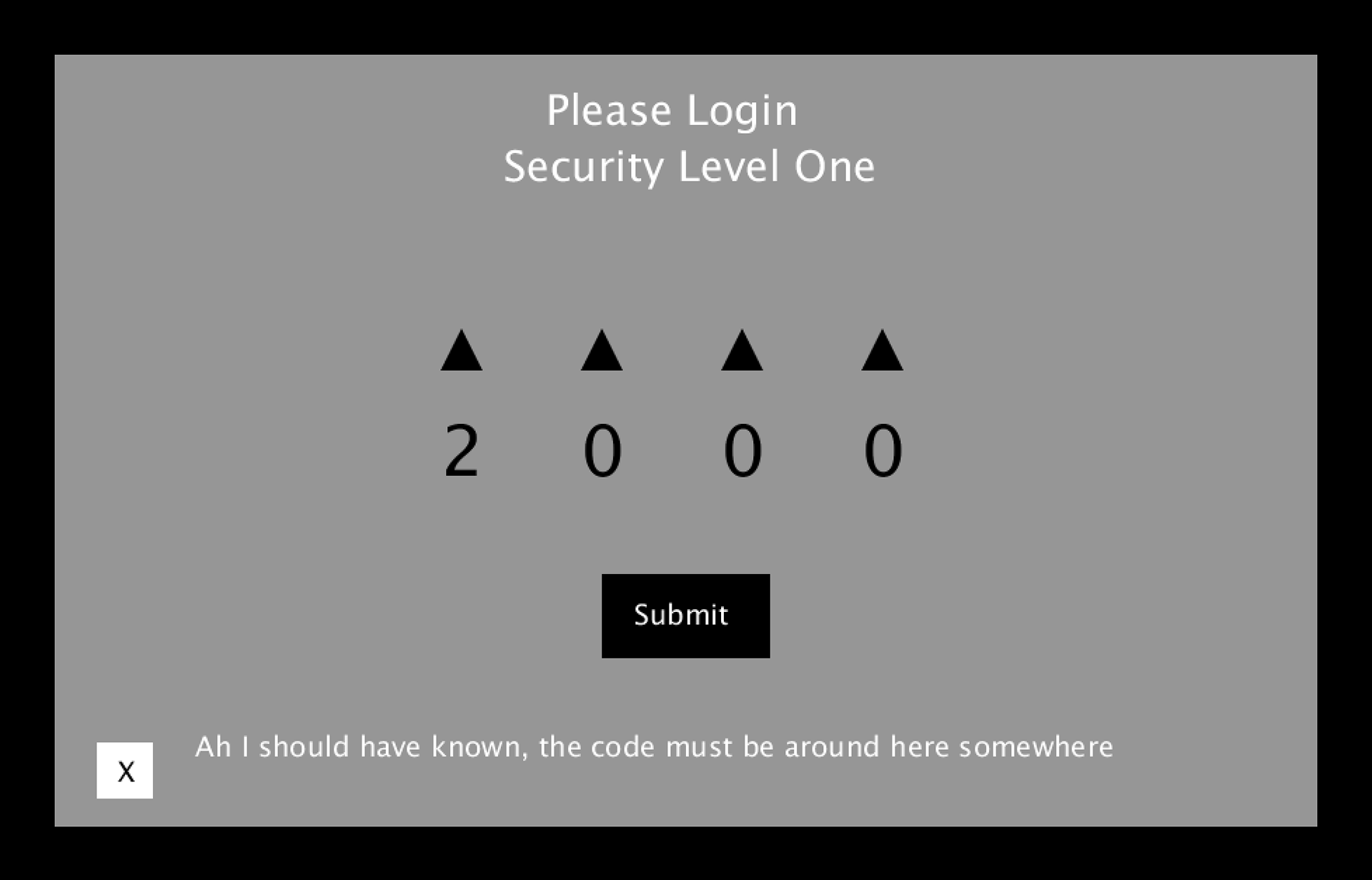
After the first critique, I realised that there wasn’t enough interesting functionality/interactivity in the prototype and Hexel artwork could only go so far. I had just got the flashlight mask to work and I was satisfied with it. To ensure that work did not go to waste, I used it as the first step of gameplay and elaborated on a narrative. I decided to add a murder mystery / investigation storyline as my existing code lent itself to that narrative. The main objective is to hack into the victim’s computer for evidence. I also incorporated code I had written for a hidden object game to give more varied gameplay.
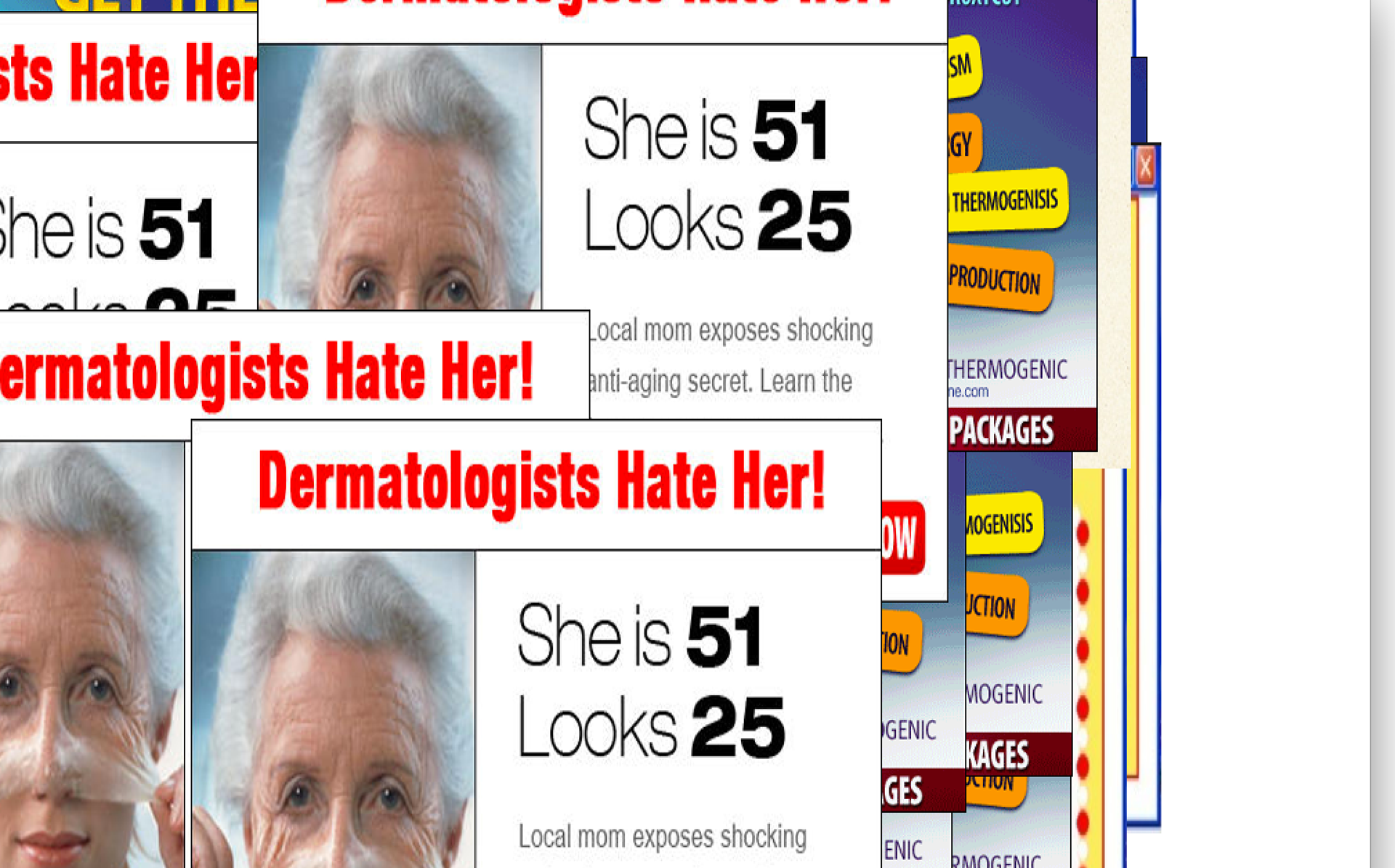
Along the way I have written and thrown out lots of different code. Half of the battle isn’t even shown in my final Repository. I was reluctant about taking things out as I felt a sense of accomplishment attached to the features. I wanted to prove that I could use more complex functions like Array Lists for the second computer screen with the pop-up ads. In the end, an PImage Array did the job better. This taught me that going backwards in order to go forwards is sometimes the best approach.
After the pop-up ad screen, I was inspired to create a fake desktop as I have been playing games such as Orwell or Emily is Away which simulate computer interfaces. Emily is Away being a particular design inspiration as it draws its aesthetic from the, now, retro looking Windows XP visuals. The end of the experience shows the computer shutting down and the player realising it was a trap. This gives the experience an element of futility which I find interesting.
Code: